网页图片的大小,直接影响页面的加载速度,而页面加载速度由直接影响搜索引擎的排名。可见,压缩图片是很关键的。图片压缩分为有损压缩,和无损压缩两种。顾名思义,有损压缩就是压缩之后图片质量会有所下降,比如分辨率会降低一点,而无损压缩则是在压缩图片大小之后,图片质量保持不变。对于我们考虑网页加载速度,以及用户体验等因素,无损压缩是最理想的,但是有时无损压缩的效率不大,而一点点有损压缩却能够带来非常大的压缩比,同时图片质量的下降在非常轻微的范围,肉眼根本无法识别。
以前我用过一款叫做Smush.it的无损图片压缩插件,这款插件调用Yahoo在网上公开的无损压缩API接口实现网站图片的无损压缩效果。后来Yahoo关闭了它的API,这款插件免费的部分就无法继续使用。
现在我使用EWWW Image Optimizer插件,这个插件比smush.it更猛。如果你使用的是VPS,或者云主机,你的PHP有exec()权限,那么这款插件一定是你需要的。(如果使用普通虚拟主机,php没有exec()权限,就无法使用免费的功能,收费的可以)
EWWW Image Optimizer插件利用几款著名的免费的图片压缩工具,以WordPress插件的形式,提供压缩WordPress图片的目的。这款插件可以压缩各种图片格式:JPG,PNG,甚至GIF。而且还提供了在压缩的时候,将图片格式进行转换的功能,比如转换成WebP格式,以及JPG和PNG之间的互转。
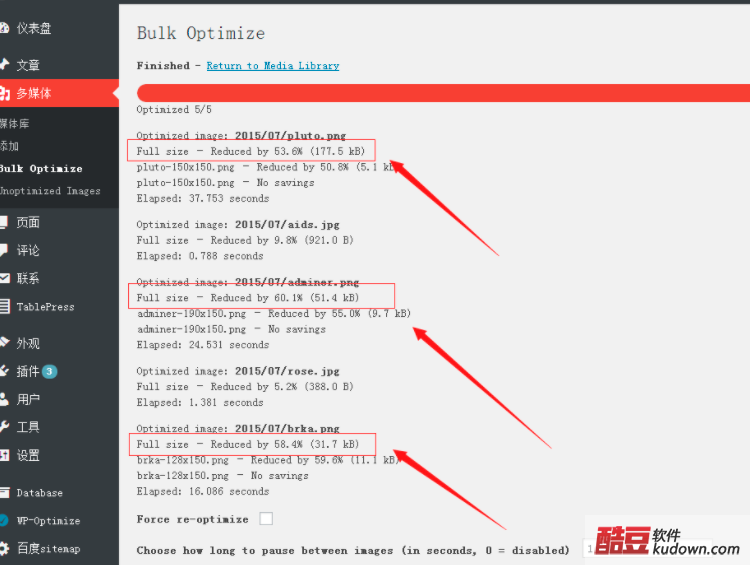
EWWW Image Optimizer插件可以设置图片的压缩比。我都是把压缩比设置到最大,并且对于PNG图片,我选择的是有损压缩,这样的话,PNG图片的实际压缩比会超过50%。如下图:

当然,设置的压缩比越高,在压缩图片的时候,消耗的CPU资源越多。这个地方可以根据网站的访问情况进行调整,比如降低压缩比,或者选择在访问量少的时候,统一压缩所有图片。
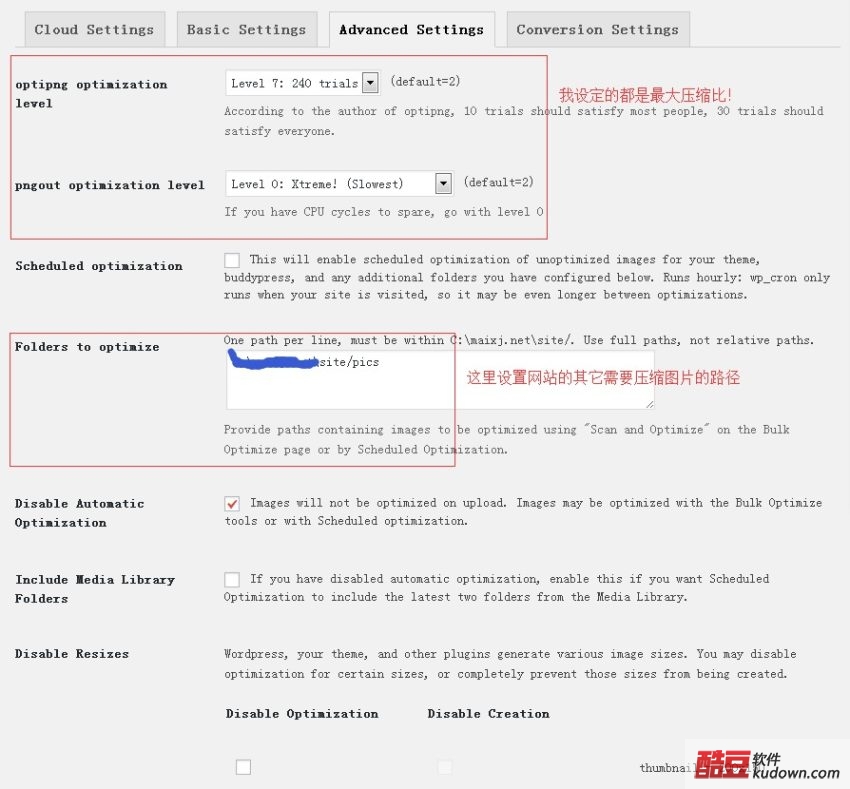
EWWW Image Optimizer插件还有个很Nice的功能,它不仅可以压缩WordPress媒体库里面的图片,还可以压缩网站其它目录下的图片,只要做个路径设定,插件就可以将设定路径下的所有图片扫描压缩一把。

EWWW Image Optimizer插件图片压缩比设置,其它压缩路径设置
好东西不敢独享,EWWW Image Optimizer插件真的绝对是WordPress网站必不可少的神器!





评论0