今天给大家讲讲 WordPress 给图片加水印的插件介绍和方法,给图片添加水印其实没什么技术含量,图片添加水印一方面是为了预防盗图,另一方面提高网站知名度。
WordPress上传图片添加水印插件推荐
如果你每次给图片添加水印麻烦,那么使用插件可以帮你自动添加水印,WordPress平台自动添加水印的插件很多,这里给大家推荐两款用过效果不错的插件。
插件推荐1:DX-Watermark
DX-Watermark 这是一款很古老的图片水印插件了,虽然作者6年没更新了,但是使用一切都正常。支持添加文字水印和图片水印。

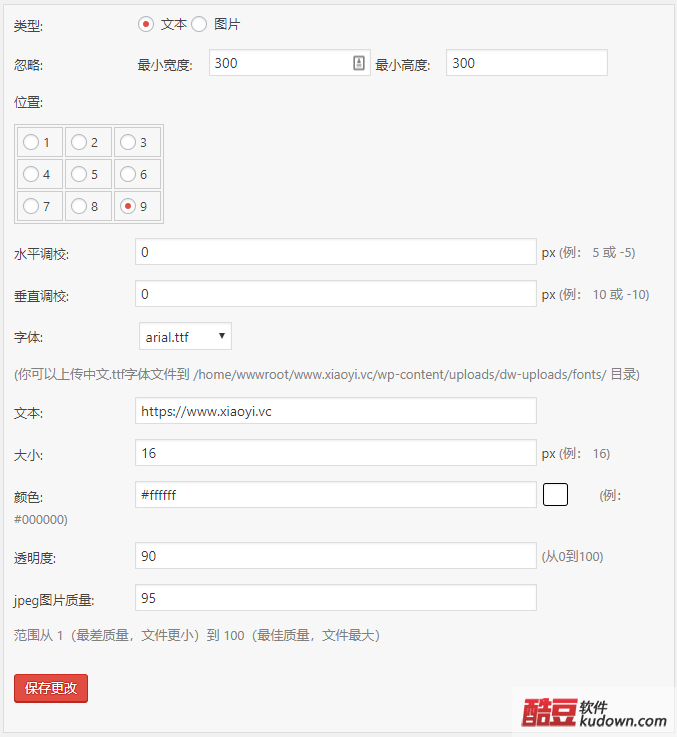
DX-Watermark支持的功能:
- 类型:可选择文本或图片水印两种类型,默认为文本。
- 忽略:当图片尺寸小于该设定值时,则不添加水印。
- 位置:设置水印的9个位置,默认为右下角。
- 水平调校、垂直调校:调整水印的水平和垂直偏移。负值表示左偏移或上偏移。
- 字体:由于字体文件较大,插件只内置了几种字体,用户可自行上传.ttf字体文件到 wp-content/uploads/dw-uploads/fonts/ 目录。
- 文本:输入水印显示的文本。
- 大小:输入文本水印显示的大小。
- 颜色:在弹出的色盘中选择文本水印的颜色。
- 透明度:0表示全透明,100表示不透明。
- 插件后台提供预览功能,用户可预览效果后再保存。
插件推荐2:image-watermark
image-watermark 亮点功能在于可以把你之前已上传的图片也加上水印。功能上同样支持加水印的位置,并能控制透明度。

image-watermark支持的功能:
- 选择水印位置;
- 可调透明度;
- 新旧上传图片均可打水印;
- 禁止图片右键点击复制。
类似的插件还有好几款,都是大同小异,上面这两款是网友用过比较不错的,还是免费的。
插件推荐3:WPWaterMark
WPWaterMark是国人博主老蒋制作的一款给WordPress添加水印的插件,完全中文。
- 基于WordPress程序且免费提供给用户使用,加强图片水印功能,防止文章和图片被盗,至少保留水印,加强防盗能力;
- 可选择九宫格、随机九宫格、满铺水印三种效果,至少是目前全网少有的插件之一;
- 轻水印插件支持设置文字、图片水印,可以设置旋转角度和透明度等常规功能。
WordPress上传图片添加水印免插件方法:
如果你觉得安装WordPress插件浪费资源,那么你也可以使用下面的方法手动创建一个文件来自动添加图片水印(其实和插件的道理一样)
1.在主题目录里面新建class文件夹,然后把 image.php 文件放进去
2.打开 functions.php 文件,添加下面的代码:
参考:安全添加代码到functions.php文件的方法:Code Snippets
/**
* WordPress上传图片添加水印
*/
function uimoban_watermark($attachment_ID)
{
$attachment = get_post($attachment_ID);
switch($attachment->post_mime_type){
case 'image/jpeg':
case 'image/png':
case 'image/gif':
require THEME_FILES . '/class/image.php';
$image = new image(true);
$image->set('watermark.png', 1);
$image->watermark($attachment->guid);
break;
default:return ;
}
}
add_action('add_attachment', 'uimoban_watermark');
说明:$image->set(‘watermark.png’, 1); 中watermark.png指定的是水印图片,和第一步代码中的data/watermark/目录下的watermark.png应该保持一致,当然你也可以自行修改。“1”代表水印位置。
WordPress又拍云/七牛添加水印方法:
有些用户用的是又拍云/七牛的图床,又拍云/七牛本身是支持水印设置的,想让Wordpress调用添加水印的图片,还需要通过下面的方法。
又拍云自动添加水印
1.打开 functions.php 文件,添加下面的代码:
* 又拍云图片添加水印
*/
function fa_hack_image_url($matches) {
$prefix = '!boob';// 自定义版本或者水印字符串
return $matches[1] . $matches['2'] . $prefix;
}
function fa_image_add_watermelon( $content ){
$content = preg_replace_callback("/(<img[^>]*src *= *[\"']?)([^\"']*)/i", 'fa_hack_image_url' , $content);
return $content;
}
add_filter('the_content','fa_image_add_watermelon');
2.然后设置又拍云水印规则,在创建缩略图里面设置水印。

生成的水印地址,可以自行拼接url地址:
/watermark/url/水印路径base64/align/southeast
其中水印路径需要base64编码,比如路径为/watermark.png,转换为base64后为L3dhdGVybWFyay5wbmc=,则图片需要加的后缀为 :
!/watermark/url/L3dhdGVybWFyay5wbmc=/align/southeast
align后面为方向,可以根据你自己的需要调整,当然最简单的是直接在新建规则的时候设置了。
七牛自动添加水印
1.打开 functions.php 文件,添加下面的代码:
add_filter('the_content', 'QiNiuThumbnail');
function QiNiuThumbnail($content) {
global $post;
$pattern ="/<img(.*?)src=('|\")(.*?).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i";
/* 下面这行代码中的300表示缩略图的大小,请根据实际需求修改即可 */
$replacement = '<img$1src=$2$3.$4?imageMogr2/thumbnail/300x$5$6>';
$content = preg_replace($pattern, $replacement, $content);
/* 此处预留位置,可删除 */
return $content;
}PS:以上代码里,?imageMogr2/thumbnail/300x 自行替换为所需字符以完成图片处理。
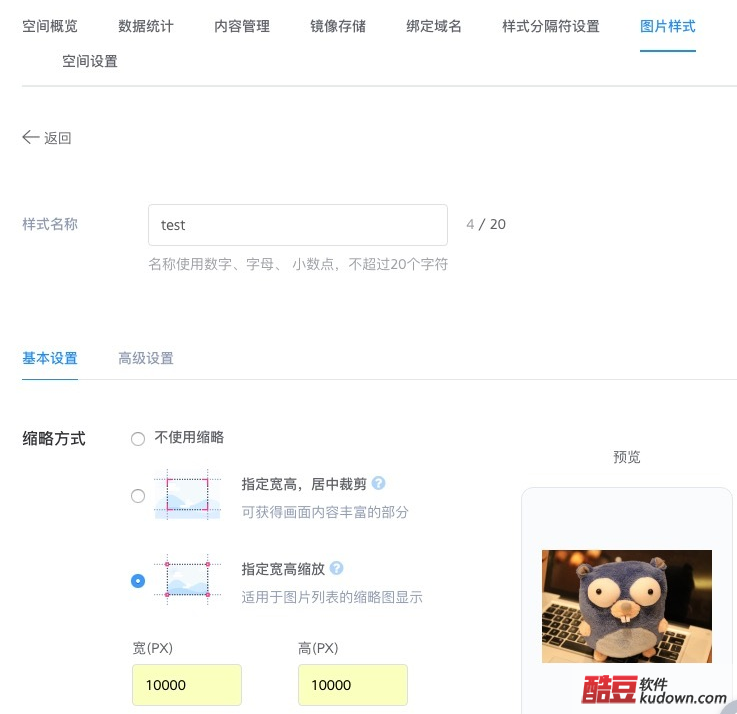
2.在七牛后台建立新建图片样式,然后创建图片水印样式,也可以是文字水印。

以上方法参考了 张戈博客 和 fatesinger。
如果你不嫌麻烦的话,也可以手动给图片添加水印,在线添加水印工具 或者 PS,因为有时候自动加水印,水印可能会盖掉图片中重要的地方。
电脑上批量给图片添加水印的话你可以使用XnConvert这款软件:
Mac批量处理图片修改大小、加水印、旋转的方法(有Windows版本的,文章当初写的mac版本而以。)





评论0