您是否要在WordPress博客文章中添加动画GIF? 有时,当您在WordPress中添加动画GIF时,它会丢失动画并显示为纯静态图像。 在本文中,我们将向您展示如何在WordPress中正确添加动画GIF。

为什么动画GIF在WordPress中成为静态图片?
WordPress随附一个易于使用的媒体上传器,可让您将图像添加到WordPress帖子或页面中。 当您使用媒体上传器上传图像时,WordPress会自动为该图像创建不同尺寸的多个副本。
当为动画GIF创建新的图像尺寸时,WordPress最终仅保存GIF的第一帧。
现在,如果您将任何这些图像大小添加到帖子或页面中 ,它们将是没有动画的静态GIF图像。
话虽如此,让我们看一下如何在WordPress中正确添加动画GIF而不丢失动画。
在WordPress中正确添加动画GIF 图片?
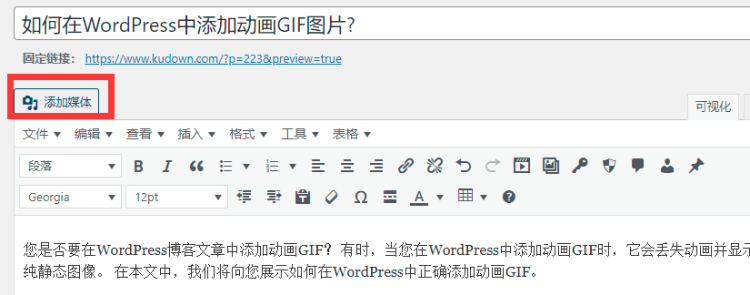
首先,您需要编辑要在其中添加动画GIF的帖子或页面,然后单击“添加媒体”按钮。

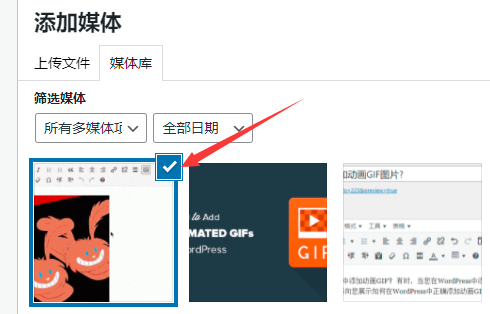
这将弹出WordPress媒体上传器弹出窗口。 您需要单击“上传文件”按钮,然后从计算机中选择动画GIF文件进行上传。
下面划重点,
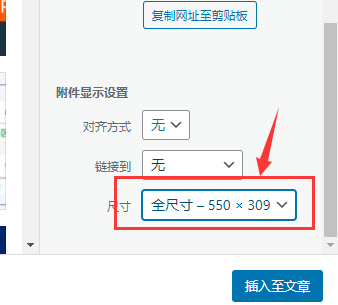
上载文件后,在右侧的“附件显示设置”部分下选择“完整大小”。


之后,点击“插入帖子”按钮继续。
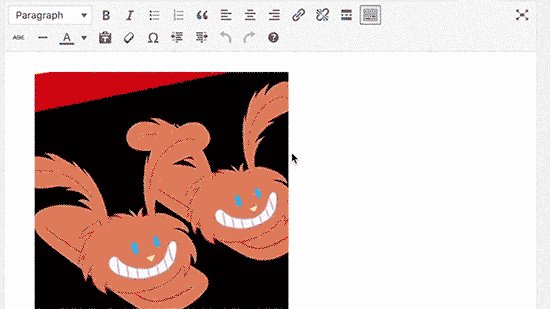
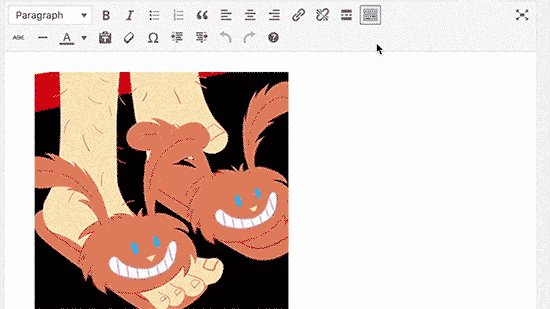
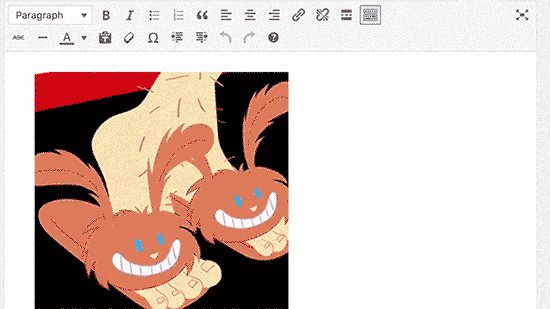
WordPress现在将在帖子编辑器中插入动画GIF。
此全尺寸图片是您上传到WordPress的原始动画GIF。 您将可以在可视化帖子编辑器中立即查看动画

您现在可以继续编辑您的帖子或保存以预览。
在WordPress中使用动画GIF的额外提示
动画GIF图像的文件大小通常比其他图像文件大。 那是因为它们包含几个用作帧来创建动画的压缩图像。
在WordPress页面上添加太多GIF图片可能会降低您的网站速度。 有关更多详细信息,请参见有关如何提高WordPress速度和性能的最终指南。
如果您使用Giphy查找动画GIF,则可能会发现Giphypress插件非常有用。 它允许您从WordPress管理区域搜索Giphy数据库并添加GIF,而无需离开您的站点。
Giphypress详细教程:如何使用Giphypress插件在WordPress中添加GIF图片
我们希望本文能帮助您学习如何在WordPress中添加动画GIF。






评论0